Brackets で使う拡張機能まとめ(自分用)
大変気に入っている Web エディタの Brackets。これで使っている拡張機能の自分用メモ。
絶対必要なもの
Autoprefixer
CSS のベンダープレフィックスを自動で書いてくれる定番拡張。flex も普通に使えるようになってきて最近は出番が少ない。
Beautify
インデントや <br> の位置とかを綺麗にしてくれる。
Bigger Extensions Panel
拡張機能パネルを大きくしてくれる(デフォルトだと固定サイズで使いづらい。)
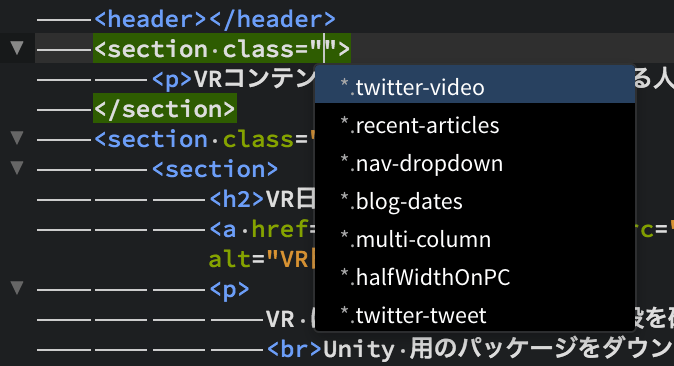
Brackets CSS Class Code hint
その HTML が読んでいる CSS の class や id をサジェストしてくれる。
ただ、ルートパスに対応してなかったり動いたり動かなかったりするのでちょっと微妙。

Brackets Icons
サイドバーでファイルの種類に応じてアイコンを付けてくれる。視認性重要。
![]()
Brackets Snippets (by edc)
サジェストに出てくるスニペット。仕事のときは必須。
Brackets Tools
カーソルのある単語のハイライト、HTML・URLエンコード/デコード、空行削除や行頭の番号自動削除など必須の孫の手ツール。
Color Highlighter
Hex や RGB() をその色でハイライト表示してくれる。めちゃくちゃ便利。

Emmet
Emmet なしで HTML 書くとか考えられない。
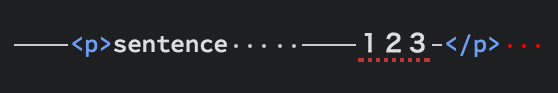
Highlight Multibyte Symbols
スペース、数字、括弧などの全角文字を赤くハイライトしてくれる。半角と全角が混ざるのを防げる。
Show Whitespace のフォークであり、タブや半角スペースを表示する機能もある。必須。

HTML Block Selector
開始タグから終了タグまで一発選択。いらないセクションの削除に大変便利。
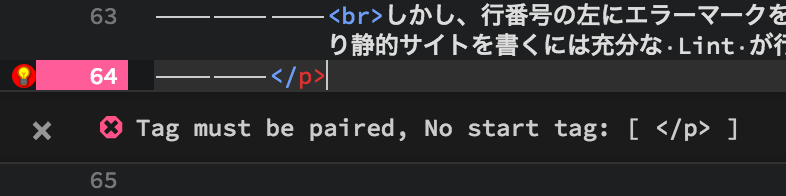
Interactive Linter
HTML、CSS、JS、CoffeeScript、JSON に対応した Linter。
Brackets のバリデーションシステムを置き換えるため、他の単体 Linter は使えなくなる。
しかし、行番号の左にエラーマークを表示&展開できたり、これ一つで上記の通り静的サイトを書くには充分な Lint が行えるようになるため便利。

Paste and Indent
ペーストした時に自動でインデントを調整してくれる。
リアルタイムでコードがきれいに保たれる。神。
Select Tag Contents
タグの中身を選択。まるまるテキスト入れ替えるときに便利。
あると便利なやつ
Brackets Color Palette
画像ファイルでスポイトツールが使えるようになる。
Brackets Git
Brackets に Git を GUI で統合できる。日本語が Unicode のスカラー値で表示されてしまうのが玉にキズ。
GitHub プッシュ用のパスワードには Personal access tokens を設定する。
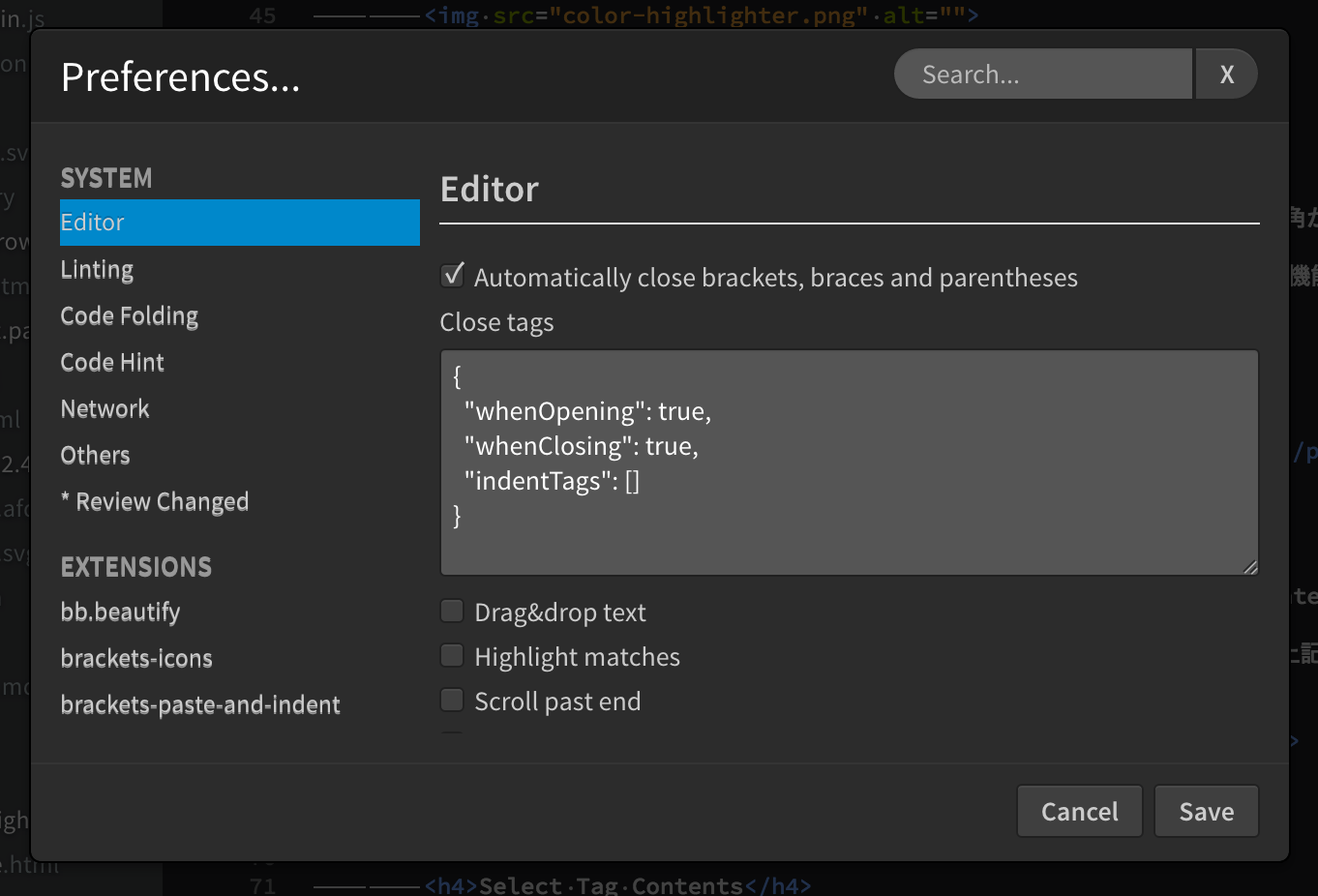
Brackets Preferences
Brackets や拡張機能の設定 GUI。

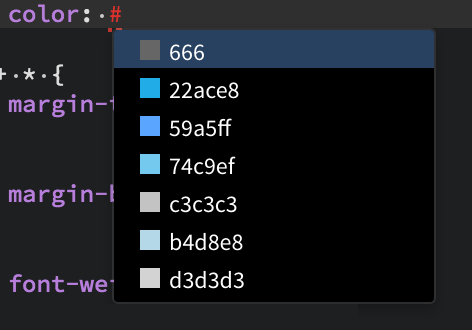
colorHints
ファイル内で使った色をサジェストしてくれる。

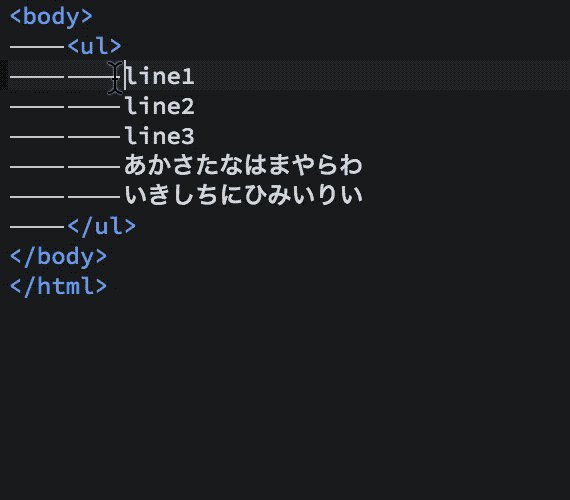
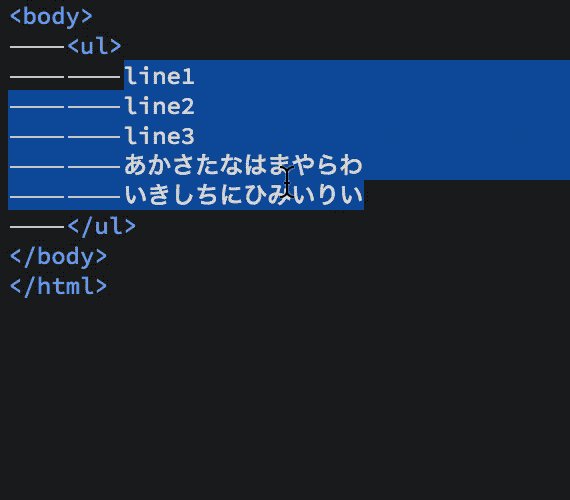
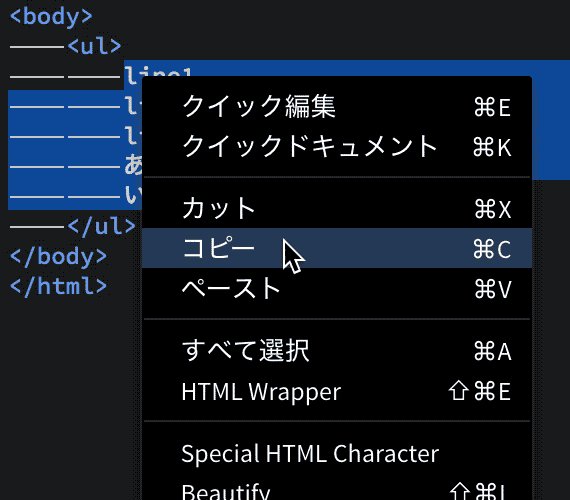
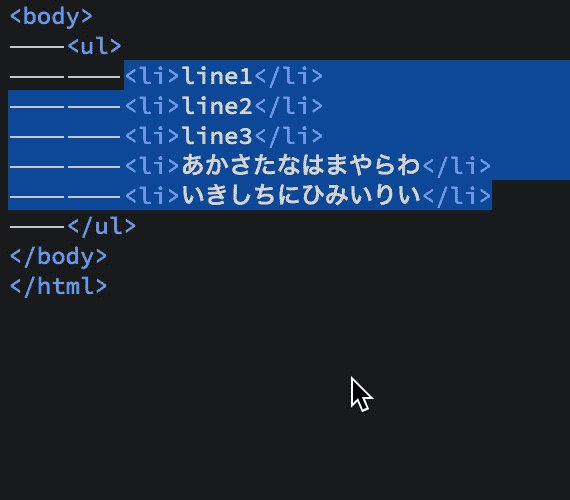
HTML Wrapper
<ul> の中に素で何行か書いてこれを使うとうまい具合に <li> で挟んでくれる。

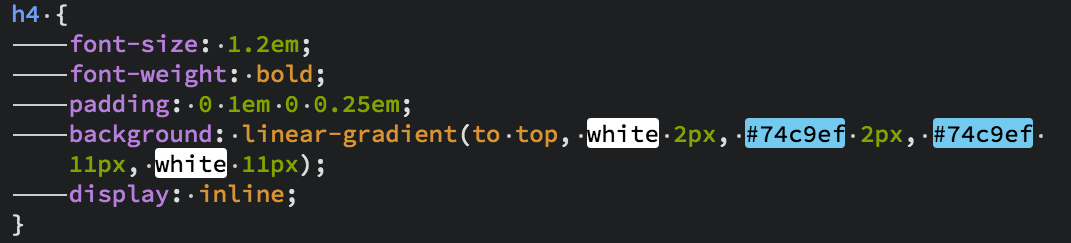
Inline Gradient Editor
グラデーションのクイック編集。
Lorem Pixel
プレースホルダ画像を好きなサイズで生成できる。ネットが必要。
Select Lines
行番号の選択ができるようになる。
Shizimily Multi-Encoding for Brackets
Brackets 1.10 でマルチエンコーディングに正式対応したため、不要に。今までありがとう。
※入れたまま 1.10 にアップグレードすると起動に失敗するので手動で削除 or 事前削除推奨。
Unicode 以外のエンコーディングを開けるようになる。が、失敗することも多い。
強制的に開くオプションをオンにすれば失敗しなくなる。
…と思ってたら強制オプションの初期設定ON+自信が無い場合の文字コードを Shift-JIS に固定した改良版が公開されてた。素晴らしいです。
kurehajime さんの改良版
SVG Preview
SVG をプレビューできるようになる。
2017年3月25日